現在の高度なWebサイトの画面を実現するためには、フレームワークという強力なツールが使われています。
フレームワークと言えば、かつては主にサーバーサイドの開発で使われてきました。
しかし、Webサイトの画面が複雑化するにつれ、フロントエンド開発でもフレームワークが重要な役割を果たすようになってきています。
現在、数多くあるJavaScriptのフレームワーク・ライブラリ群の中でも、Webサービスにおいて世界的に圧倒的な導入率を誇るのがReactです。
Reactとは、Meta(旧Facebook)が開発したWebサイト上のUIパーツを構築するためのJavaScriptライブラリです。React.jsやReact.JSと呼ばれることもあります。
なお、Reactをベースに開発されたJavaScriptのフレームワークであるNext.jsの利用も増えています。Next.jsはReactと異なり、アプリケーションフレームワークとしてWebアプリの土台として利用が可能です。
ということで、本ブログでは、この「React」を取り上げていきます。
それでは、プロジェクトを体験しましょう。
プロジェクトとは、アプリケーションやサービスを作成・管理するためのものです。
まずは、プロジェクト作成に必要となるソフトウェアを準備します。
プロジェクト開発に必要となるのは、「Node.js」です。
Node.jsは、「JavaScriptエンジン」と呼ばれるソフトウェアです。
Reactの開発を行うためのソフトウェアも、Node.jsが用意する専用のパッケージ管理ソフトで様々なJavaScriptのライブラリ類を組み込み利用して用意するようになっています。
Node.jsをインストールしよう
Node.jsは以下のWebサイトで公開されています。
Webサイトのトップページにある「Node.js(LTS)をダウンロードする」からインストーラをダウンロードしましょう。

↓こちらが、ダウンロードしたインストーラになります。

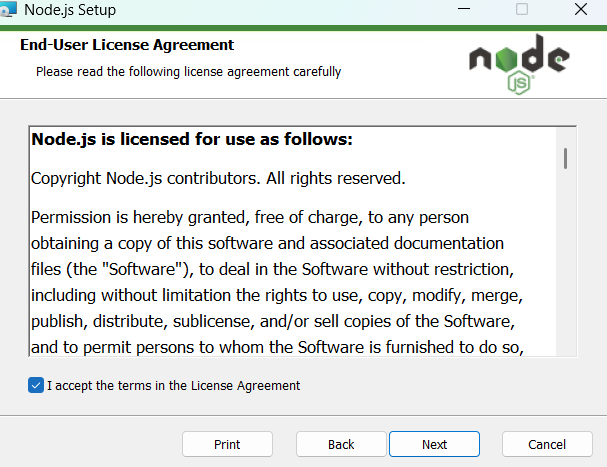
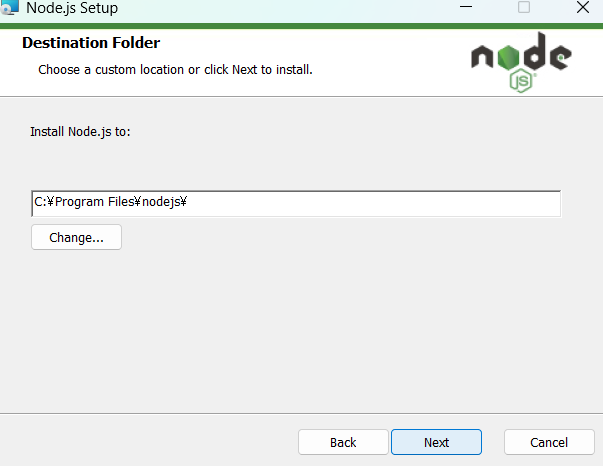
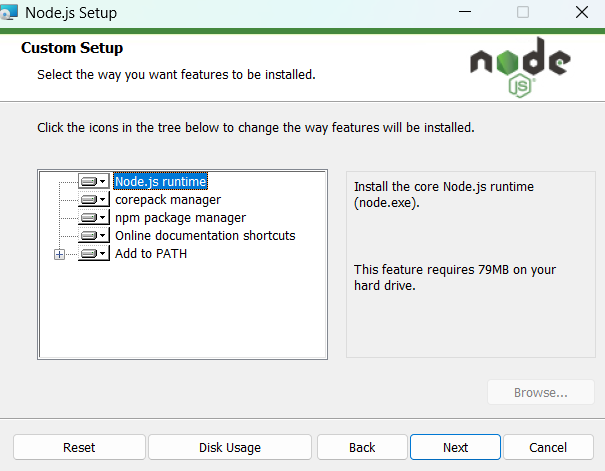
インストールはデフォルトのまま進めていきます。

「I accept the terms ~」というチェックボックスをチェックします。




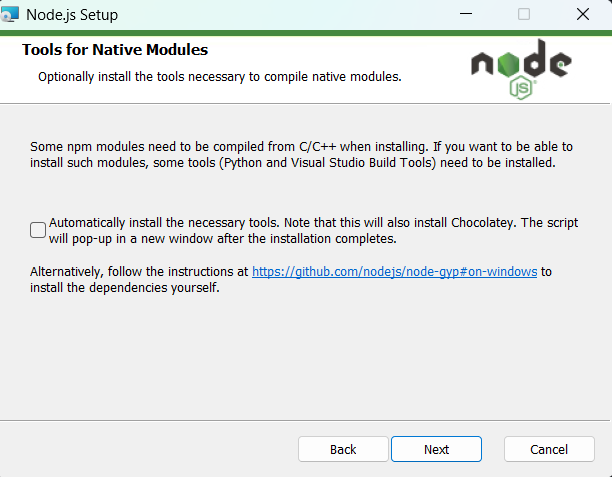
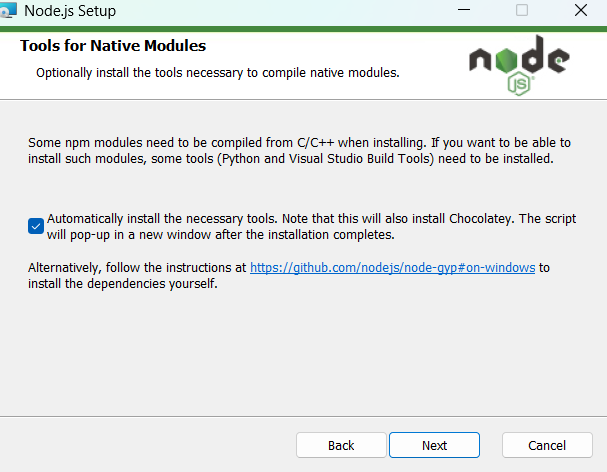
「Automatically install ~」 というチェックボックスをチェックします。

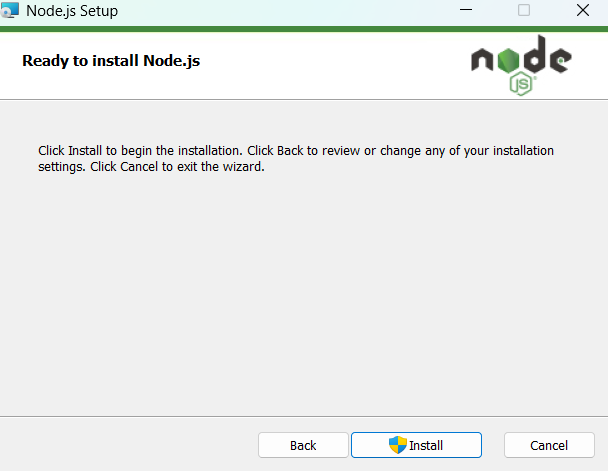
いよいよインストールが始まります。「Install」ボタンを押します。


↓この画面が出れば、インストール完了と思えますが、実は「Setup Wizard」が完了しただけでした。

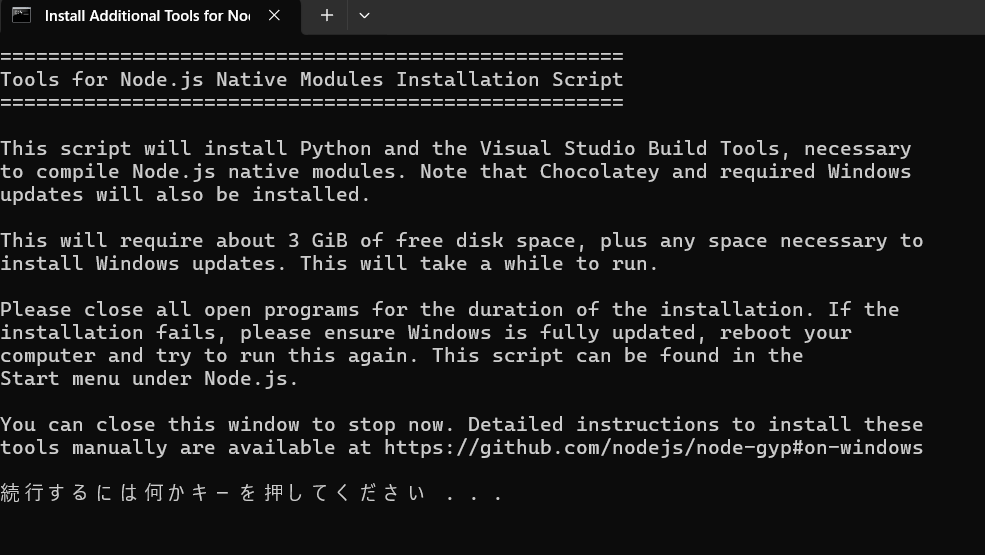
続いて、コマンドプロンプトが起動してインストールが開始されます。

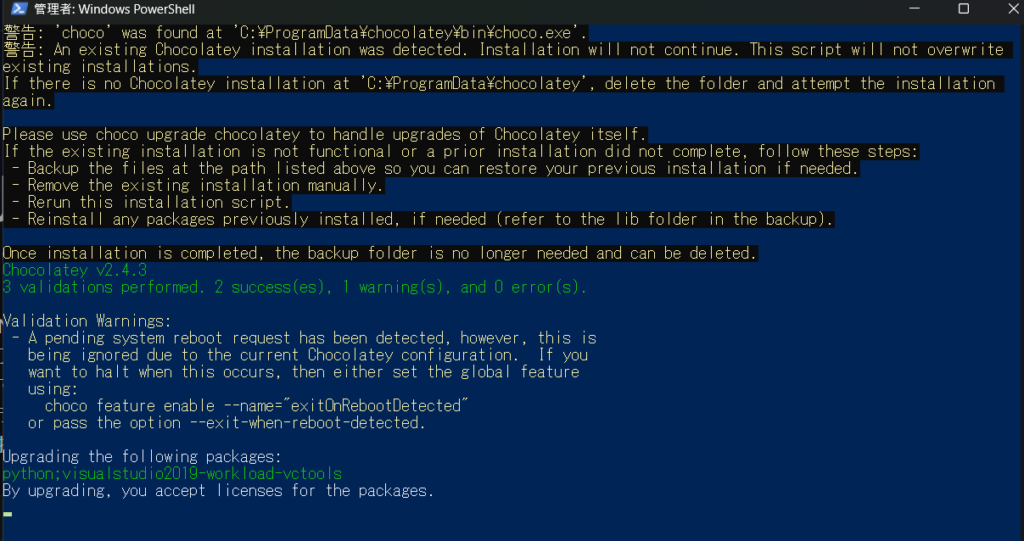
次に「Windows PowerShell」が管理者として実行されます。



「Type ENTER to exit」で、ようやくインストール完了です。

動作確認しよう
インストールが完了したら、Node.jsの動作確認をしておきましょう。
コマンドプロンプトを起動します。

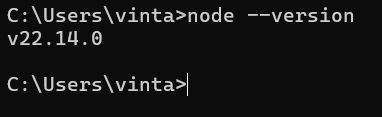
コマンドプロンプトから以下の通り実行してください。

V22.14.0などのバージョン番号が表示されればインストール成功です。

(参考)React.js 超入門 掌田津耶乃 (著) 秀和システム




コメント